5 правил совершенствования этикетки от workerbee
Участники крупнейшей питч-платформы 99designs ведут образцовый профильный блог, где препарируют ремесленные тонкости самых разных дизайн-дисциплин. Полезный материал об этикетке как жанре, в котором особенно важна искушенность в композиции и визуальной гармонии, собрал дизайнер под ником workerbee: он предлагает пять параметров, по которым стоит прогонять каждую этикетку в поисках идеального баланса графики и воздуха, плотности и читаемости, информативности и комфорта при чтении. С разрешения автора публикуем конспект материала.
1. Композиция. Разложите перед собой все элементы, прежде чем начать компоновку
В отличие от большинства логотипов, дизайн этикетки требует композиционного решения, объединяющего пять, десять, а то и пятнадцать элементов. Задача усложняется тем, что некоторые из них предоставляет клиент, а другие приходится создавать с нуля. В хорошей этикетке все составляющие воспринимаются в контексте и во взаимосвязи друг с другом.
Прежде, чем начать работу с размерами, расположением и типографикой, расположите все элементы на одном арт-борде: компоновать проще, когда все исходные перед глазами.
2. Воздух. Не бойтесь расставлять акценты
Макет этикетки — это не тетрис. Дизайнер не получит дополнительных очков, равномерно распределив элементы по всему имеющемуся пространству.
Удачная этикетка — результат баланса между свободным и занятым пространством. Например, дескрипторы вкуса могут быть акцентированы за счет расположения на свободном пространстве над блоком более мелкой информации.
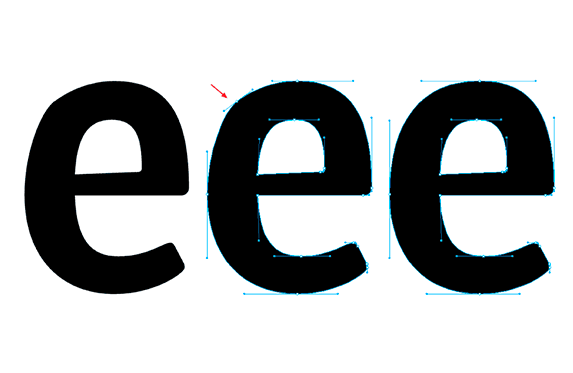
3. Пропорции. Помните, что на экране и на бумаге элементы смотрятся по-разному
Когда проконтролировать процесс печати невозможно, приходится масштабировать элементы без понимания реальных физических пропорций. Но то, что этикетка легко считывается с экрана, совершенно не означает, что она останется читаемой на бумаге. Обязательно распечатывайте макет, чтобы проверить восприятие размеров, пропорций, расстояний. Реальный размер элементов, в особенности текстов, критически важен: часто после распечатки кегль приходится менять.
Если под рукой нет принтера, можно воспользоваться следующим лайфхаком. Откройте графический редактор и создайте квадрат шириной 5 дюймов (10 сантиметров — для метрической системы). Затем приложите линейку к экрану монитора и изменяйте масштаб картинки, пока ее ширина полностью не совпадет с отметкой в 10 см на линейке. Запишите процент зума; по нему можно будет сверять реальные пропорции элементов. Помните, что в разных графических редакторах оптимальный масштаб будет разным.
4. Иерархия восприятия. Расставляйте элементы в логичном порядке
Когда потребитель выбирает продукт на полке, он воспринимает элементы дизайна в определенном порядке. Чтобы этикетка ощущалась комфортно, в них должна быть последовательность, которую дизайнер задает через различные параметры — размер, цвет, контрастность элементов. Мудрый дизайнер манипулирует иерархией восприятия, расставляя элементы в логичном порядке. Например: элемент, привлекающий внимание (attention grabber) > название марки > название продукта > информация о продукте. Это комфортная иерархия, которая последовательно переключает внимание потребителя с одного элемента на другой.
Конечно, не всегда все так просто: иногда основным элементом выступает название марки, и так далее, и тому подобное. Следуйте дизайнерскому чутью, но всегда помните об иерархии восприятия.
Обратите внимание, как на иллюстрации выше иерархия ведет взгляд по этикетке сиропа. Возможно, не для всех это работает одинаково, но в целом можно сказать, что иллюстрация — будучи единственным источником образов — является здесь основным элементом, привлекающим внимание. Следом за иллюстрацией идет жирная черная полоса с указанием вкуса (на которой имя бренда также бросается в глаза). За ней следует описание аромата в нижней части. И наконец, самым мелким шрифтом указан объем и — еще раз — название бренда.
Таким образом, эта этикетка дает зрителю самую важную информацию в первую очередь, а наименее важную — в последнюю. Вот почему в плане иерархии восприятия она кажется вполне комфортной.
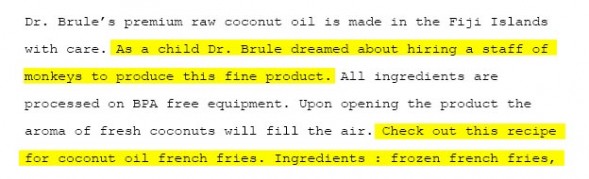
5. Текст. Не бойтесь сокращать, если этого требует верстка
Зачастую клиент дает больше текста, чем умещается на этикетке. Просить заказчика переписать текст — это нормально: если вы грамотно аргументируете свою просьбу, она будет встречена с пониманием.
Представьте ньюсрум газеты, где редактора и верстальщики бьются над тем, чтобы уместить тексты в макет. Ограничения, которые накладывает размер этикетки, требуют такого же подхода. Иногда приходится пожертвовать парой предложений, чтобы достичь комфортной верстки.

















Большое спасибо за статью, очень полезно.
просто о главном) спасибо!