Эксклюзив: Паоло Чьюкарелли, Италия
Паоло Чьюкарелли (Paolo Ciuccarelli) — профессор миланского политеха, глава отделения коммуникационного дизайна лаборатории «DensityDesign» и международный авторитет в области инфографики. Суть работы Паоло — четкая и изящная визуализация информационных массивов и поиск сбалансированного инфографического языка для каждой истории. В этом смысле дизайнеру упаковки, вынужденному постоянно организовывать множества данных на ничтожных пространствах, опыт Паоло полезен никак не меньше, чем арт-директору новостного сайта. Накануне серии авторских интенсивов, которую Чьюкарелли по приглашению ЛАК.Project проведет в апреле в Москве и Екатеринбурге, профессор поделился с WTP правилами создания грамотной и эстетичной инфографики.
— Как использовать принципы инфографики в упаковке?
Паоло Чьюкарелли: — В отличие от других областей, где также используется дизайн информации, в упаковке необходимо соблюдать классические параметры для измерения эффективности инфографики: разборчивость, скорость считывания, четкость, процент доставки содержания и так далее. В ней нет места никаким «дополнительным» элементам, даже если стоит вопрос о том, как привлечь внимание пользователя. Именно поэтому здесь лучше работает описательный подход. Главным инструментом для достижения баланса между информацией и вовлечением, возможно, будет работа с цветом. В целом, в этой сфере такое количество норм и правил, что я не уверен, остается ли там место для творчества.
Мука «Большая польза» by «Fresh Chicken»
«Crit* Inka Cement» by «Brandlab»
Дизайнер-инфографик не прав, если:
- не знает , что значит «инфографика» и какова ее роль в более широкой области данных и визуализации информации
- недооценивает роль содержимого, контента, которая является ключевой для любой успешной визуализации
- недооценивает роль текста в инфографике (а часто и не знает, как с ним обращаться, так как исчезает навык письма)
— Часто можно видеть примеры инфографики с такой насыщенной структурой, что воспринимать ее даже сложнее, чем текст. Почему так происходит? Как научиться не перегружать проект?
— Я думаю, что причина в уже названном стремлении найти баланс между необходимостью донести четкое и убедительное сообщение — и проблемой привлечения читательского внимания. Однако плотность может быть полезной, когда вы пытаетесь создать «богатую» визуализацию информации. Сложность сама по себе может иметь определенную привлекательность для аудитории, и это, безусловно, помогает в создании форм и шаблонов, которые резко отличаются от обычных. Но одно точно: любая визуализация, которую «труднее воспринимать, чем текст», по определению неправильна, если мы хотим остаться в области информационных артефактов.
 |
 |
 |
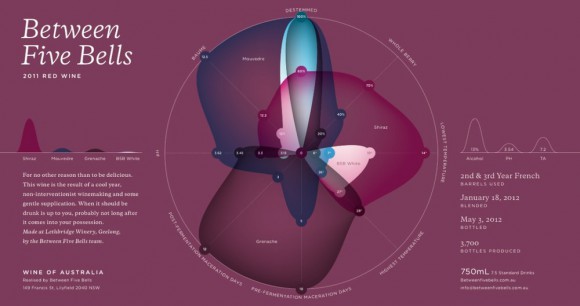
«Between Five Bells» by Ник Фелтон
Если же мы будем смотреть на нее, как на иллюстрацию, предмет искусства, то параметры ее оценки полностью изменятся, и тогда приемлема даже трудно читаемая визуализация. Как обычно, ключом к ответу является контекст: в чем цель визуализации или носителя, на котором она расположена? Ответ на этот вопрос и позволит дать четкую оценку.
Я считаю, что современная визуализация данных и информации должна быть сбалансированным сочетанием аналитического и описательного опыта. Но я не знаю какой-либо готовой теории или методов, которые помогали бы создавать эти гибридные формы визуализации. В моей исследовательской лаборатории «DensityDesign Lab» мы занимаемся самыми разными областями визуализации данных и информации. За все время практики мы разработали все, что угодно, но только не готовую схему. Поэтому я полагаюсь в основном на опыт, здравый смысл, и непрерывный и постоянный контакт с предполагаемым пользователем. Часто мы переделываем продукт в соответствии с конкретными требованиями проекта.
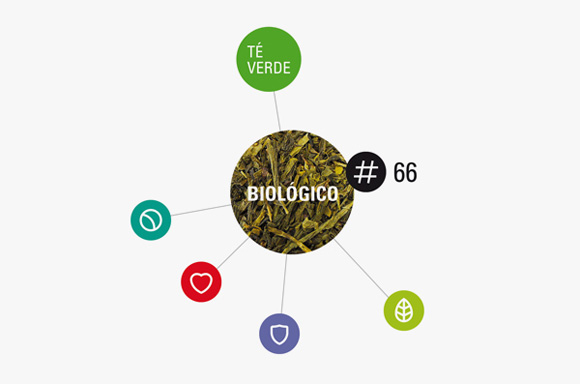
«InFusion» by Алехандро Грима
Пять правил работы с иллюстрацией в упаковке от «Fanakalo»
1. Начинайте с истории, потому что содержание — всему голова. Даже если мы получим больше данных, сами по себе они не создают историю.
2. Всегда помните о роли визуальных переменных — по определению Жака Бертэна (родоначальника современной инфографики и автора канонического труда «Графическая семиология». Визуальные переменые Бертэна — ориентация, форма, цвет, текстура, тон серого и размер. — прим. WTP).
3. Иерархия в инфографике очень важна: любая эффективная визуализация имеет по крайней мере два уровня чтения (издалека и вблизи, общий вид и детальный).
4. Помните о целях инфографики, делайте ее более комфортной для мозга и зрения. Создавайте дизайн в соответствии с тем, как они работают.
5. Плотно работайте с экспертом в данной области (например, журналистом) и добивайтесь полного понимания пользователя (или читателя).
Добавлю еще пункт 5-б: не доверяйте тем, кто заявляет, что нашел правила для создания красивой инфографики. Ее развитие все менее формализуемо, и любой готовый рецепт обречен на провал.
Салфетки «Kleenex» by Джек Мэйз





















There are no comments
Add yours