Срез: лучшее за 2015 год
В этом году мы запустили рубрику «Срез: дизайн-истории недели» — рекапы самых важных, полезных и просто любопытных дизайн-сюжетов и материалов, зацепивших редакцию. Для итогового мега-среза мы вспомнили интервью и лонгриды, которые вызывают у нас профессиональную ревность, собрали выдающиеся гайдлайны крупных брендов, подняли лучшие колонки и самые громкие дизайн-истории, чтобы вы могли восстановить портрет уходящего года.
Интервью
Герард Унгер и Самнер Стоун для Шрифта

Самые глубокие, целительные и окрыляющие интервью WTP в этом году находил на страницах журнала Шрифт, всякий раз испытывая зависть. Редколлегия журнала — ведущие топографы, дизайнеры, истинные шрифтофилы, чьи беседы с классиками, сопровожденные типографическими иллюстрациями с подробными комментариями, полностью готовы к публикации в хрестоматии: мы очень надеемся, что команда рано или поздно такую издаст. Наши любимые интервью этого года — с Герагдом Унгером, голландским художником шрифта, дизайнером и каллиграфом, и Самнером Стоуном, основателем шрифтового отдела Adobe, каллиграфом, дизайнером, преподавателем и исследователем истории шрифта.
Боб Джилл для It’s Nice That
Роскошный монолог живого дизайн-классика — 84-летнего Боба Джилла (Bob Gill), одного из основателей Pentagram и D&DA, иллюстратора, графика, писателя и соавтора эпического мюзикла Beatlemania. Прежде чем читать, зайдите на гениальный сайт Джилла — будет понятнее и самоирония, с которой он проходится по «золотому веку дизайна», и резкость, с которой высказывается о главных проблемах нынешних дизайнеров (прежде всего, отсутствию собственного мнения, поверхностности и тяге к клише).
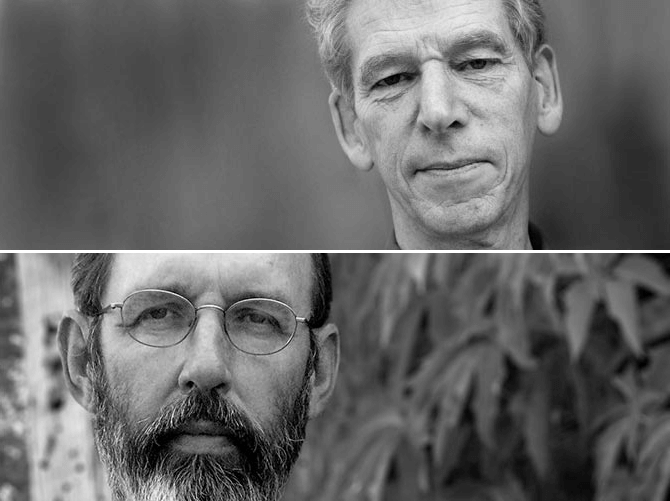
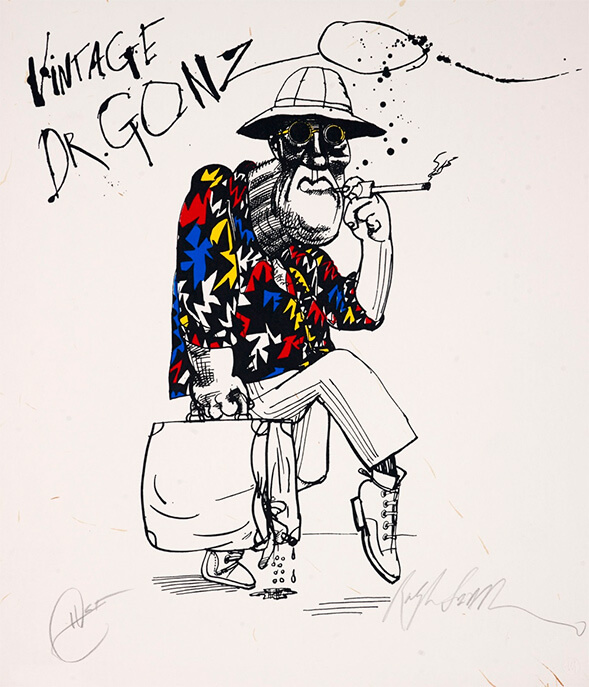
Ральф Стедман для DesignWeek
Если вы до сих пор не зарегистрировались на Design Week, сделайте это немедленно (это быстро и бесплатно) — для начала ради этого интервью с харизматичным графиком, отцом гонзо-иллюстрации Ральфом Стедманом. Накануне открытия ретроспективы в Лондоне этим летом (на которой в числе прочих показывали рисунки, простреленные Уильямом Берроузом) Стедман рассказал о дружбе с Хантером С. Томпсоном, о роли косметики Revlon в своей карьере и дал советы молодым иллюстраторам (если коротко — переквалифицироваться в ветеринары).
Филипп Старк объясняет, почему
не носит трусы
…потому что они оскорбляют его изысканную чувственность, так-то. Стыдно признаться, но, похоже, именно в этом видео-интервью мы впервые услышали, как Старк говорит по-английски. Это оказалось очаровательно, особенно в контексте темы.
Колонки
Социально ответственный дизайн
Один из самых важных текстов WTP этого года — колонка Ohmybrand об инклюзивном дизайне упаковки, учитывающем потребности людей с ограниченными физическими возможностями. Ohmybrand отправились на специализированные форумы для слабовидящих и расспросили участников о том, как они ориентируются в магазине, как понимают, что в руках нужный продукт, какой информации, напечатанной Брайлем, особенно не хватает на упаковках — и какие способы прочитать этикетку существуют, кроме Брайля. Оказалось, все совсем не так, как мы представляли…
Суммировав опыт, творческий директор студии Надя Паршина сформулировала 7 правил создания «дизайна для всех», которыми мы рекомендуем вооружиться каждому, кто хочет приблизить свой продукт к потребителю. Правило «идти туда, куда никто не идет, и говорить о том, о чем никто не говорит», пожалуй, самое важное.
Дизайн-мышление. Гайд по процессу
За толковыми колонками и прекрасно структурированными мануалами WTP в этом году захаживал в библиотеку Tilda Education — ресурс, на наш взгляд, несколько недооцененный. Почитайте щедрое руководство по дизайн-мышлению, собранное лабораторией Wonderfull на основе стэнфордского издания «An introduction to Design Thinking PROCESS GUIDE» — это четкий и максимально прикладной гайд по методу создания продуктов, ориентированных на конкретный пользовательский запрос. Никаких абстракций.
Психофизиология графических интерфейсов
Еще одна удача Тильды — отличная статья Ярослава Шуваева, куратора интенсива «Интерактивный дизайн: UX & UI Design» в БВШД, о том, как управлять вниманием пользователя, используя базовые знания в психофизиологии. Правила группировки объектов, применения различных типов контрастов, оформления изображений и текстов — в наглядном материале без единого лишнего слова.
27 психологических приемов для визуального оформления рекламы
Очередное приближение к теме психофизиологии в дизайне состоялось на VC.ru: рекомендуем перевод колонки предпринимателя и маркетолога Ника Коленды (Nick Kolenda) о 27 тактиках создания визуального контента в рекламе, которые помогут усилить ментальное взаимодействие с информацией, будь то фото или текстовые сообщения. Сила рифмы, обаяние моделей, «говорящие» шрифты, ориентация изображений и многое другое, о чем вы раньше не задумывались.
Почему крупные компании используют один
и тот же шрифт в логотипе
Чуть ранее VC.ru порадовал развернутой, убедительной, многогранной и чертовски увлекательной колонкой креативного директора Depot WPF Александра Загорского о том, каким образом шрифты логотипа отражают характер различных брендов и почему у крупных компаний так много типографического общего. Скромное обаяние Helvetica, шрифтовое послевкусие бренда, гуманистические гротески прошлого, душа смысла — считаем, обо всем этом Загорскому по-хорошему давно пора писать книгу.
Как сделать остановку
Самый драматичный и остроумный медиум-рид года — история компании Евгения Брянцева, которой удалось установить в Севастополе остановки с бесплатным вай-фаем, освещением, зарядками для айфонов и длинными скамейками. «В нашей вселенной Тонких Изящных Остановочных Павильонов терминал виделся похудевшим монолитом из Космической одиссеи. Мы задумывали черную стеллу с удобным тачскрином и ярким монитором во всю ширину… Мы получили ***чески здорового робота TARS, далекого от функциональности робота TARS. На переднюю панель они приклеили стекло в 10 мм, и сенсор экрана перестал чувствовать нажатия. О***. У нас была гигантская черная штука, которая не работала и не влезала по высоте в конструкцию остановки».
Гайдлайны
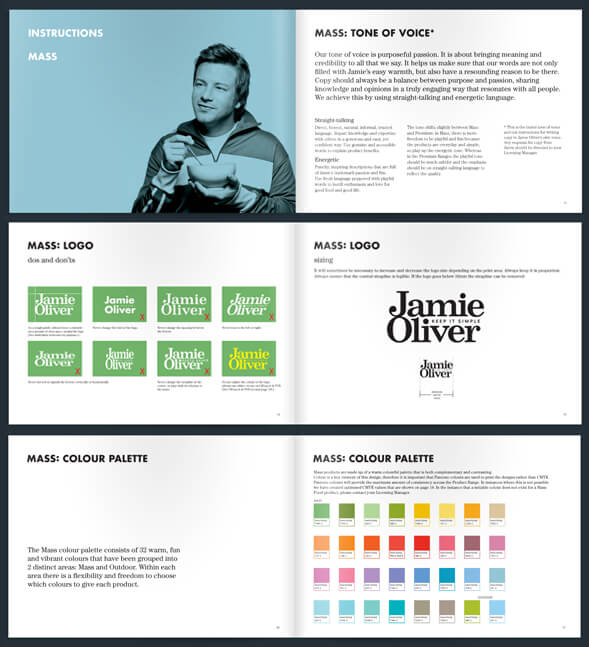
50 эпических гайдлайнов
Огромная подборка хрестоматийных гайдлайнов, которые, по мнению журналистки дизайн-конструктора Canva Мэри Стрибли (Mary Stribley), необходимо прочесть каждому стартаперу перед лончем. В списке — бренды самой разной специфики, от Google и Foursquare до Heineken и Jamie Oliver.
Material Design: гугловские гайдлайны
Google разработала гайд Material Design специально в помощь разработчикам интерфейсов: он включает в себя рекомендации по использованию шифта, цвета, формы и других элементов и полезен как новичкам, так и опытным дизайнерам. Разобраться с гайдом поможет интервью Матиаса Дуарте, вице-президента Google по дизайну.
Разбор гайдлайнов The Guardian
Редизайн, который пережил осенью The Guardian, затронул не только само издание, но и компанию в целом. It’s Nice That опубликовал комментарии заместителя креативного директора The Guardian Криса Кларка (Chris Clarke) о тонкостях сохранения единства платформ, о расстановке визуальных акцентов — и о том, как, посвятив реформациям два года, не сойти с ума.
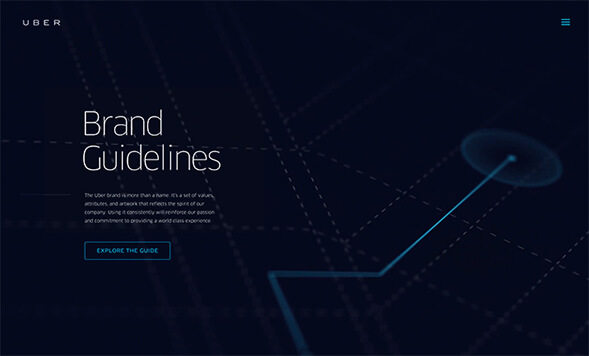
Бренд-гайд Uber
Интерактивная инструкция по использованию фирстиля Uber в очередной раз доказала, что дизайн может и должен работать на PR. Неслучайно расшаренный тысячами интернет-пользователей гайд мгновенно попал в «народный» шорт-лист авторитетной премии Favourite Website Awards (FWA) — есть чему поучиться.
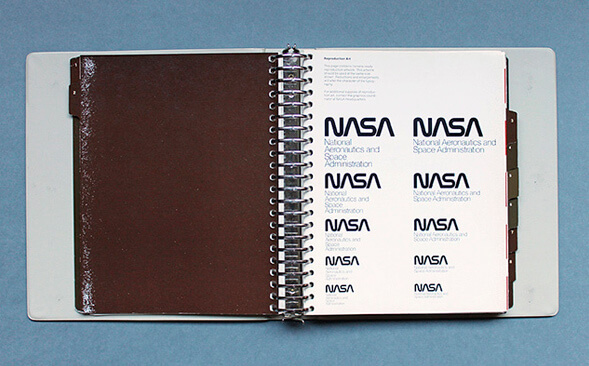
Айдентика NASA: гайдбук 70-х
Из старенького: журнал Wired опубликовал избранные страницы гайда, разработанного ньюй-йоркской студией Danne & Blackburn для NASA в семидесятых. Рассмотреть историю футуристического лого-червячка в деталях можно в фотоподборке на Flickr.
Лонгриды
Миф об этичном потреблении
Программный Лонгрид The Huffington Post вошел в Jealousy List 2015 Bloomberg, в который редакция ежегодно включает лучшие чужие тексты, и вызвал активную полемику в обществе. Журналист Майкл Хоббс (Michael Hobbes) поговорил с 30 представителями транснациональных корпораций, аудиторами и исследователями, чтобы разобраться, к чему привели многолетние усилия борцов за этичное производство.
Результаты неутешительные: условия труда на проблемных производствах по-прежнему ужасные; детей на фабриках в Дели по-прежнему готовят в швеи с 8 лет и все так же по звонку прячут во время проверок; крупные компании, наведя порядок у себя, по-прежнему не в состоянии контролировать всех субподрядчиков, а мы как потребители по-прежнему никак не можем повлиять на ситуацию. После этого расследования раскрытый недавно обман «королей хипстерского шоколада» Must Brothers, выдававших переплавленные плитки за шедевры кустарного шоколадного производства, кажется совсем безобидным.
Как Apple компрометирует дизайн
Один из лучших лонгридов Co.DESIGN в этом году — эпическая, выстраданная статья о влиянии Apple на мировые дизайн-тренды. Все по полочкам: как из-за подражаний великому бренду до нечитаемости истончаются шрифты, как смещается фокус с функциональности на эстетичность, как плодятся ошибки, связанные со спецификой использования сенсорных экранов, — и как со всем этим быть.
В дополнение рекомендуем похожий по тональности материал о минусах и плюсах затянувшегося тренда на плоский дизайн и о том, какие его черты могут выжить, а какие уже исчезают. Удобство при просмотре, читаемая типографика, четкая структура пространства — против хлопотного проектирования, отсутствия идентичности и банальной скуки пользователя. Крепкая иконография, подкупающий минимализм — против «слепых» тонких шрифтов и цветового хаоса.
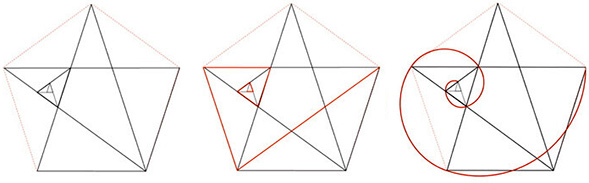
Как геометрия влияет на дизайн логотипа
На этот отрывок из книги Мэгги Макнаб (Maggie Macnab) Design by Nature: Using Universal Forms and Principles in Design (вместе с ее же Decoding Design: Understanding and Using Symbols in Visual Communication и серией видео-уроков Designing Effective Logos) наше внимание обратил Йен Педжет (Ian Padget) aka LogoGeek, чьи классные 5 правил совершенствования лого мы с разрешения автора публиковали еще прошлой зимой. Мэгги увлекательно, развернуто и в то же время емко рассказывает о простейших геометрических формах и визуальных посланиях, которые с них считываются.
Мастрид в тему — обзор трендов в дизайне логотипов по версии LogoLounge, самый популярный материал на WTP в этом году после десятки лучших фирменных стилей кафе и ресторанов. Команда авторитетнейшего ресурса о логотипах LogoLounge опубликовала ежегодный обзор тенденций в логостроении, ради которого отсмотрела около 25000 работ, загруженных на ресурс дизайнерами из сотни стран, мы же присмотрелись к 15 заявленным трендам, от хроматических горок до наива и ретро-палитры, и разобрались, как и почему они работают.
Как упаковка влияет на восприятие
вкуса продукта
Увлекательнейший (почти детективный!) текст Николы Твилли в The New Yorker — история исследований оксфордского профессора экспериментальной психологии Чарльза Спенса в области восприятия вкуса в его связи с другими органами чувств. Кофе из белой кружки кажется слаще, чем из прозрачной. Чипсы, хруст которых нам слышен, вкуснее, чем чипсы, съеденные в берушах. Сок из «улыбающейся» упаковки желаннее, чем сок из упаковки «хмурой». И здесь начинается самое интересное — к наработкам Спенса подключаются специалисты бренд-дизайна. Бонус к статье — небольшой тест, предлагающий угадать по звуку, газировка перед вами или шампанское, горячая вода или холодная и так далее.
Лучшие креативные команды работают
по принципу музыкального ансамбля
Самый сексуальный текст года — лонгрид Эллисон Эк (Allison Eck), совмещающей работу на научно-журналистской платформе NOVA Next с игрой на кларнете в Симфоническом оркестре Кембриджа. Эллисон обращается к спец-проекту Inside the Quartet, опубликованному в The New York Times, и на примере чуткого взаимодействия музыкантов в коллективе объясняет принцип работы идеальной креативной команды. Зачитаться, заслушаться.
Дизайн-сюжеты
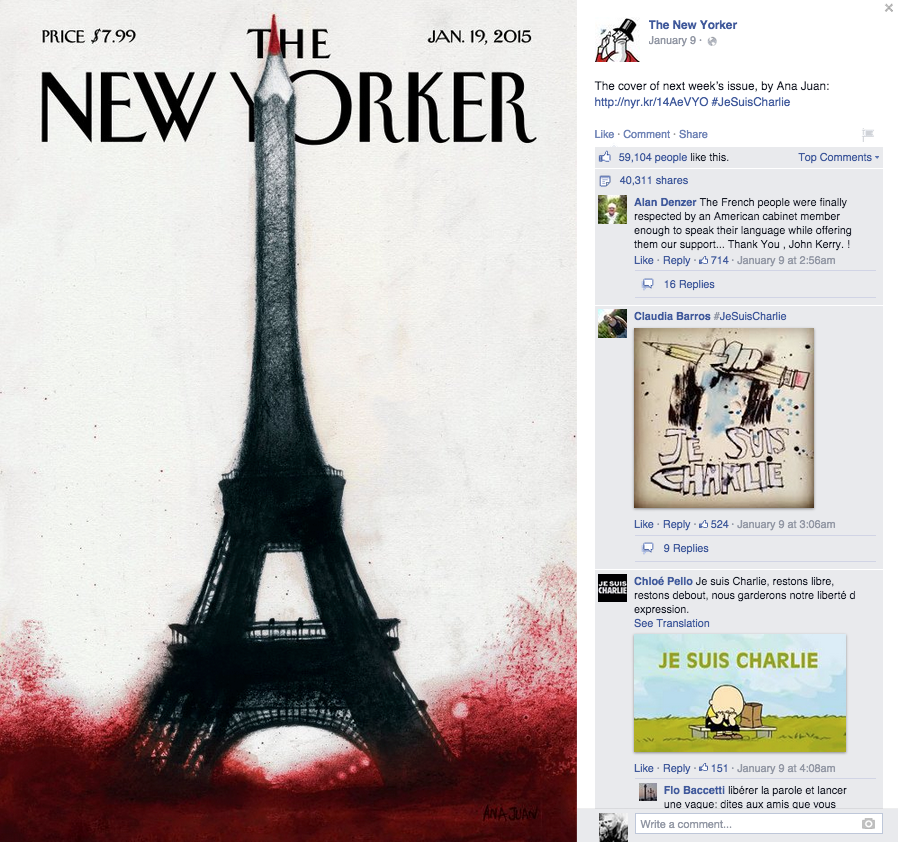
Графика солидарности

Реакция дизайн-сообщества на трагические события в Париже в очередной раз показала, что язык графики — способ передать эмоции, выразить солидарность и поддержку, понятный абсолютно всем. Так, после трагедии Charlie Hebdo иллюстраторы всего мира выступали в поддержку редакции: избранные работы опубликовали и It’s Nice That и Creative Bloq, самый же большой резонанс вызвала иллюстрация Люсиль Клерк (Lucille Clerc), которую приняли за Бэнкси, и великая обложка The New Yorker художницы Аны Хуан (Ana Juan).

В ноябре мир подхватил символ «Peace for Paris», созданный французским художником и дизайнером Жаном Жюльеном. «Я иллюстратор, рисунок — моя первая естественная реакция на произошедшее. Если моя иллюстрация может хоть кому-то помочь в такой трагический момент, значит, моя работа сделана» — с этим признанием Жюльена в интервью Co.DESIGN согласились тысячи дизайнеров.
Starbucks разочаровал минимализмом
История с рождественским релизом Starbucks — на сей раз донельзя аскетичным — показала, что иногда минимализм обламывает. Стаканы, на которых не было ничего кроме лого на заливке цвета темной клюквы, вызвали у постоянных клиентов недовольство: какой кристмас-лимитед без снежинок и оленей? Флагманом уязвленных стал Джошуа Ферстайн, запустивший акцию под тэгом #merrychristmasstarbucks: он предложил при заказе кофе с собой представляться менеджерам как Merry Christmas.
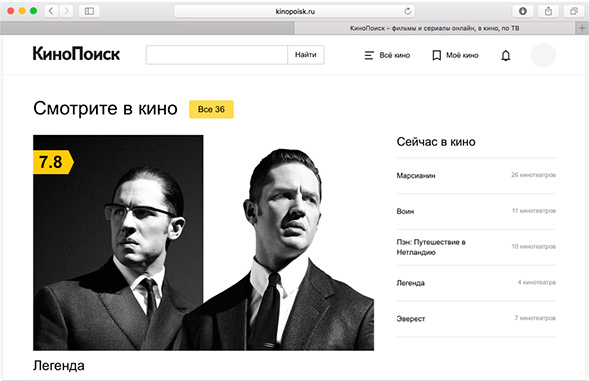
Скандал с Кинопоиском
Самый стремительный медиа-скандал года — релиз нового Кинопоиска. Вечером 8 октября Яндекс, купивший крупнейший российский киносайт два года назад, объявил о его перезапуске. Утром 9 октября была выкачена новая версия, являвшая собой, по сути, агрегатор интернет-кинотеатров в фирменном яндексовском дизайне, которая за считанные часы собрала непостижимое количество негативных отзывов: Яндекс «убил» уникальный функционал сайта, не спросив пользователей. Уже вечером 9 октября компания сдалась под натиском критики и сообщила об открытии старой версии на отдельном домене, однако поток язвительных комментариев под новостями ресурса прекратился не сразу.
Токио меняет эмблему Олимпийских игр из-за скандала с плагиатом
Ни одна итоговая подборка дизайн-сюжетов не обходится без историй с плагиатом. Главным козлом отпущения в уходящем году стал Кэндзиро Сано, создавший лого для Олимпийских игр в Токио. Оргкомитет вынужден был отказаться от утвержденного логотипа после жалобы бельгийского художника Оливье Дэби, заявившего, что идея дизайна была украдена у него: исходный знак создавался для театра города Льежа.
Точкой в истории для нас стала колонка Александра Загорского Сходство или плагиат: Дизайн в эпоху, «когда все уже было», в которой креативный директор Depot WPF философски перебирает скандальные кейсы со схожими визуальными решениями (прежде всего, эмблему Олимпиады в Токио и лого Льежского театра) и рассуждает о том, что «это все уже было в Симпсонах».
Бренд для Новой Москвы
Сложно сказать, что здесь стало главным рычагом баттхерта: сама персона Тины Канделаки, на момент создания бренда возглавлявшей коммуникационное агентство «Апостол», использование бесплатного общедоступного шаблона в презентации брендинга, ценник проекта (15 млн рублей) или все-таки тот факт, что пресловутая «диаграмма Вороного» в основе лого не имеет отношения ни к Новой Москве, ни к заявленному единству со столицей. Вишенкой на торте стала новость о том, что ФАС оштрафовала Научно-исследовательский и проектный институт Генплана Москвы за нарушения в проведении конкурса на разработку бренда Новой Москвы.


































There are no comments
Add yours